Tworzenie planu 3D od podstaw w 6 prostych krokach jest łatwe. Technikę tę można wykorzystać w infografikach, takich jak plan ewakuacji lub do zaprezentowania układu budynku.

Niezbędny
- Program: Adobe Illustrator wersja CS3 / 4 lub wyższa
- Poziom biegłości: początkujący
- Czas na ukończenie: 30-45 minut
Instrukcje
Krok 1
Narysuj plan pokoju, który chcesz utworzyć, używając narzędzia Pióro lub narzędzia Segment linii (przytrzymaj klawisz Shift, aby rysować linie pod kątem prostym).
Na tym etapie nie martw się o drzwi lub okna, tworzymy tylko podstawowy układ.
Gdy rysunek wygląda tak, jak powinien, dostosuj grubość linii zgodnie ze skalą, na której pracujesz.

Krok 2
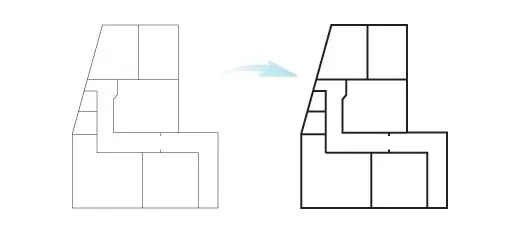
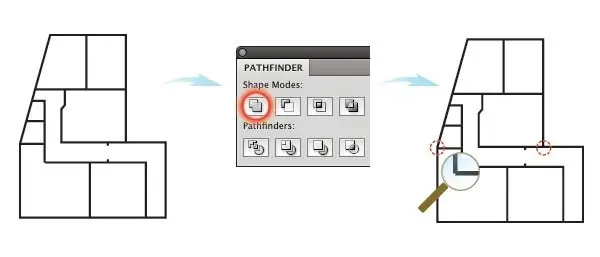
Wybierz wszystkie linie i naciśnij Obiekt> Rozwiń, aby rozwinąć linie. Bez usuwania zaznaczenia użyj funkcji Unite na pasku narzędzi Pathfinder, aby połączyć linie w jedną ścieżkę (na wszelki wypadek możesz zachować kopię oryginalnego rysunku).
Możesz zauważyć, że niektóre linie nie są idealne, jak pokazano poniżej. Użyj narzędzia Pióro, aby dokonać korekt.

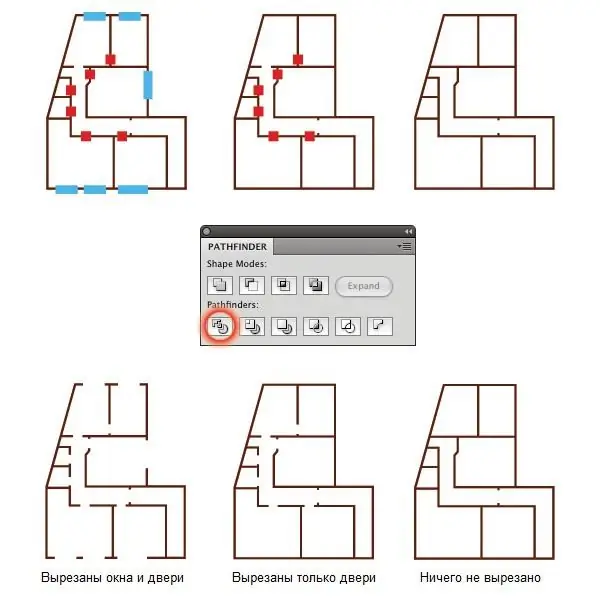
Krok 3
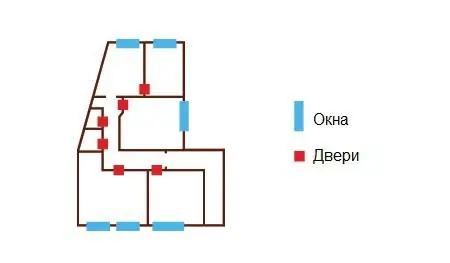
Umieść proste prostokątne kształty w miejscu, w którym powinny znajdować się drzwi i okna. Użyłem dwóch różnych kolorów, aby uniknąć zamieszania - niebieskiego dla okien i czerwonego dla drzwi.

Krok 4
Wybierz wszystko razem i zrób trzy kopie. Korzystając z funkcji Podziel na pasku narzędzi Pathfinder, wytnij drzwi i okna w pierwszej kopii. Wytnij tylko drzwi na drugim egzemplarzu i pozostaw trzeci egzemplarz bez drzwi i okien.

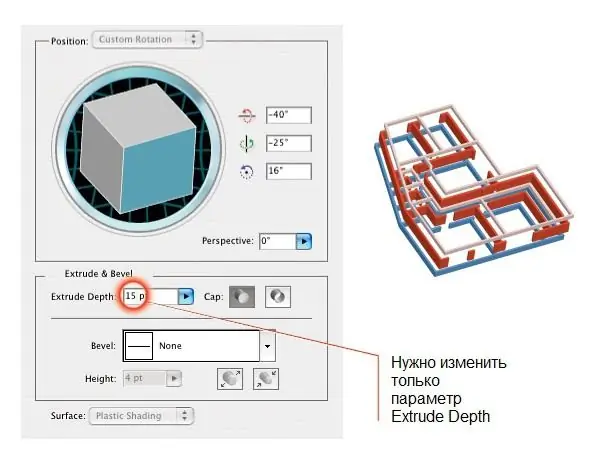
Krok 5
Wybieramy pierwszą kopię i klikamy Effect>3D>Extrude and Bevel, korzystamy z funkcji podglądu, aby osiągnąć pożądany efekt (użyłem kątów -40 °, -25 ° i 16 °). Ustaw głębokość wyciągnięcia na 15 pkt. Zapamiętaj te parametry i zastosuj je do kopii 2 i 3, zmieniając tylko wartość Głębokość wyciągnięcia. Ustaw drugą kopię na wartość od 20 do 23 pt, a trzecią kopię na 15 pt.

Krok 6
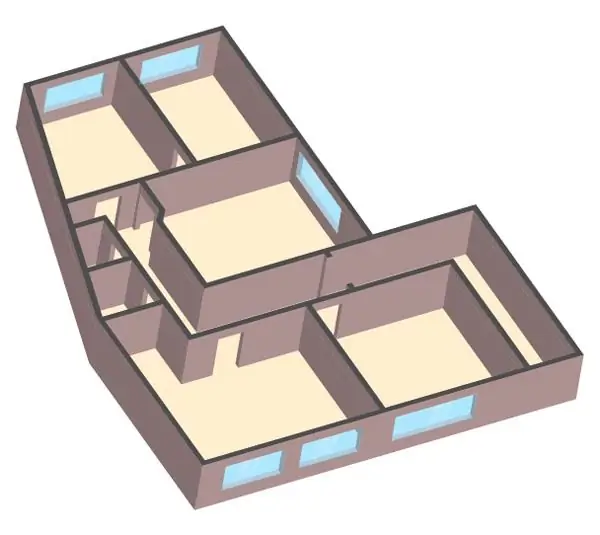
Nakładaj kopie jedna na drugą. Zmień kolor wszystkich kopii na żądany kolor (użyłem # fddfd9). W rezultacie powinno to wyglądać jak na poniższym obrazku.
Podstawowa struktura jest gotowa, ale wygląda dość nudno. Można to naprawić, wybierając cały budynek, a następnie przechodząc do Object> Expand Appearance. Teraz możesz ustawić podłogę i okna. Możesz również pomalować górną część ściany na ciemniejszy kolor.






