W tym samouczku pokażę, jak stworzyć logo Batmana za pomocą prostych obiektów w programie Illustrator.

Czy to jest to konieczne
- Adobe Illustrator CS5 lub nowszy
- Poziom biegłości: Średniozaawansowany
- Czas na ukończenie: 30 minut
Instrukcje
Krok 1
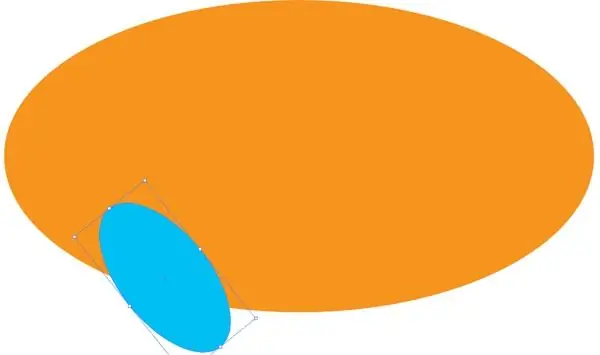
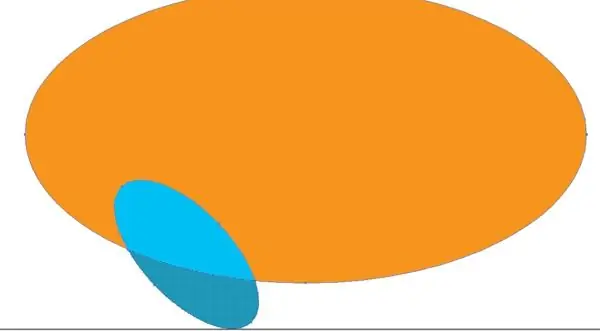
Użyj narzędzia Elipsa (L), aby narysować podstawowy pomarańczowy owal. Narysuj kolejny owal, jak pokazano na obrazku. Taki będzie kształt lewego skrzydła. Dla jasności używam łatwo rozróżnialnych kolorów.

Krok 2
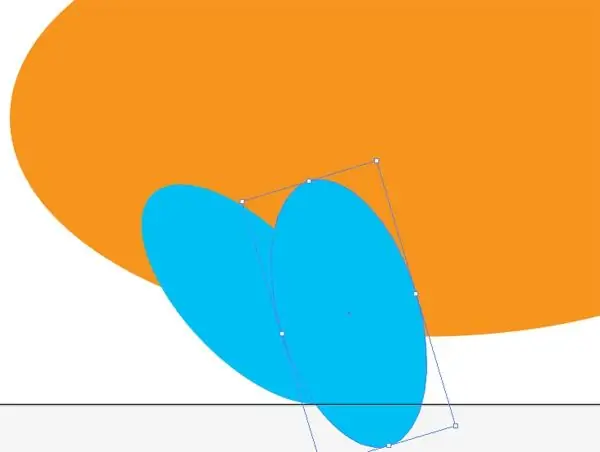
Powiel niebieski owal (Control + C> Control + V) i obróć go o 30 stopni w prawo.

Krok 3
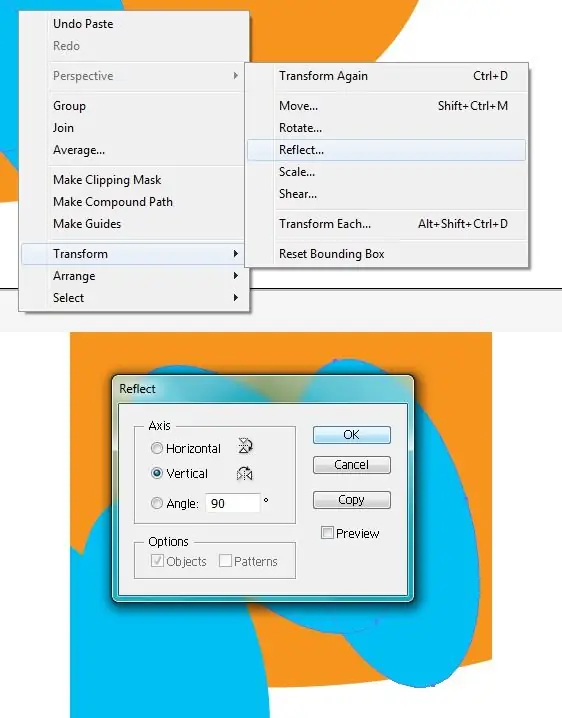
Zaznacz oba niebieskie owale, utwórz kopię (Control-C> Control-V), kliknij prawym przyciskiem myszy i wybierz Przekształć> Odbij. W oknie, które się otworzy, wybierz Pionowo, aby obrócić je w pionie. Pogrupuj owale (Control+G), aby łatwiej nimi manipulować.

Krok 4
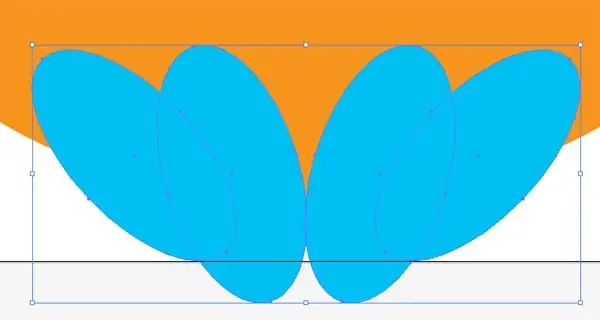
Wyrównaj dwie pary elips, jak pokazano na obrazku.

Krok 5
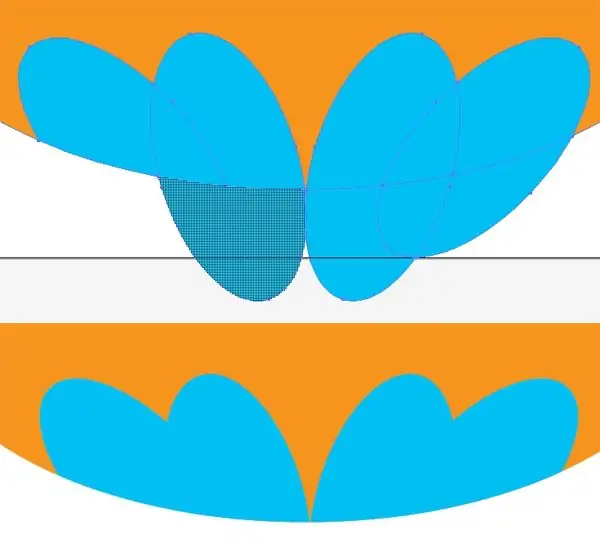
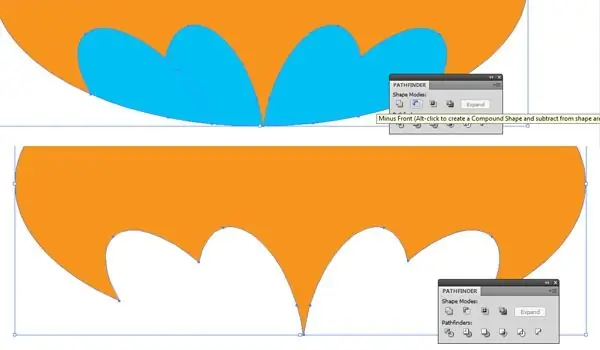
Na tym etapie ukryłem wszystkie niebieskie owale oprócz jednego. Wybierz pomarańczową i niebieską elipsę i używając narzędzia Shape Builder (Shift + M) wybierz dół niebieskiego owalu.

Krok 6
Usuń zaznaczenie elipsy. Używając Narzędzia zaznaczania (V), wybierz dolną część niebieskiego owalu i naciśnij klawisz Del. Powtórz te kroki dla pozostałych niebieskich owali.

Krok 7
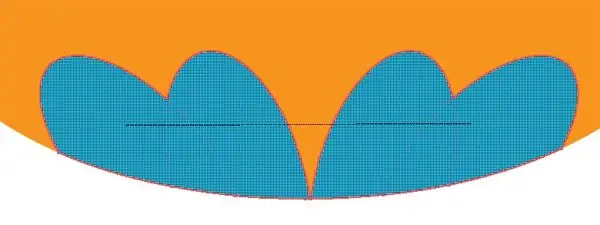
Zaznacz cztery części niebieskich owali za pomocą narzędzia Zaznaczanie (V), przełącz się na narzędzie Shape Builder (Shift + M) i narysuj przez nie linię. To połączy cztery ścieżki w jedną.

Krok 8
Zaznacz wszystkie ścieżki i naciśnij Minus Front z panelu Pathfinder.

Krok 9
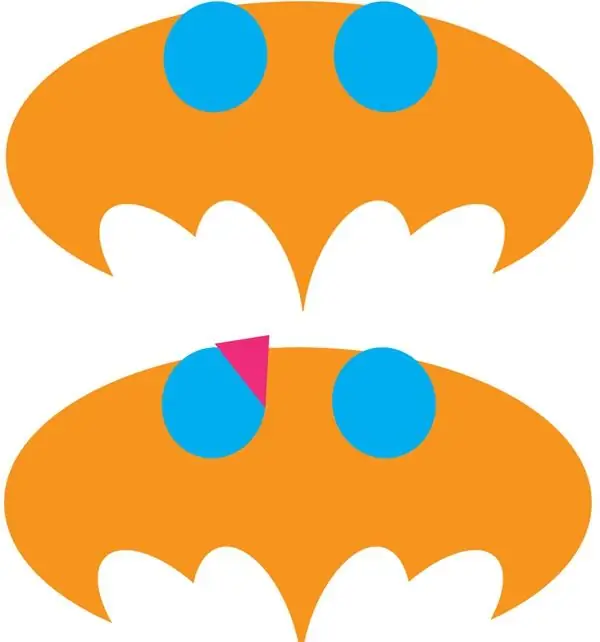
Przejdźmy na szczyt skrzydeł. Za pomocą narzędzia Elipsa (L) narysuj dwa okręgi, jak pokazano na obrazku. Następnie wybierz narzędzie Pióro (P) i narysuj trójkąt, jak pokazano na obrazku.

Krok 10
Narysuj ten sam trójkąt dla prawego koła. Aby scalić okrąg i trójkąt w jedną ścieżkę, zaznacz je i narysuj przez nie linię za pomocą narzędzia Shape Builder (Shift + M). Dla jasności ukryłem tu pomarańczowy owal.

Krok 11
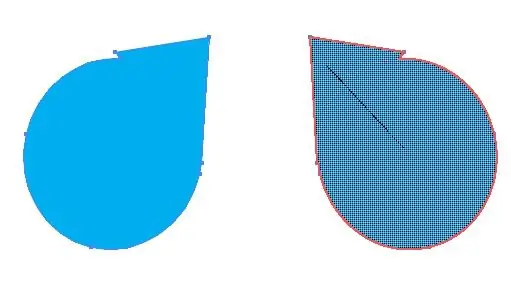
Wybierz wszystkie ścieżki, a następnie wybierz niebieskie ścieżki za pomocą narzędzia Shape Builder (Shift + M) i usuń je. Za pomocą narzędzia Elipsa (L) narysuj okrąg, jak pokazano na obrazku. To jest przyszły szef.

Krok 12
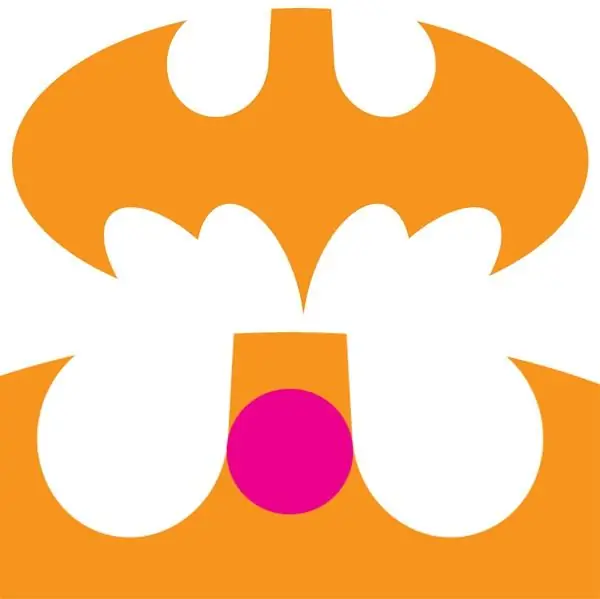
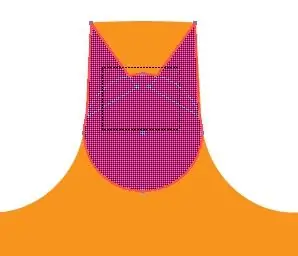
Narysuj trójkąty po obu stronach za pomocą narzędzia Pióro (P) dla przyszłych uszu.

Krok 13
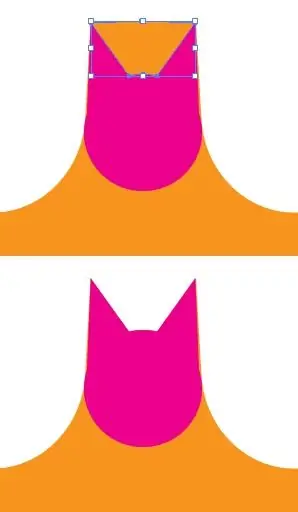
Wybierz wszystkie ścieżki, a następnie wybierz pomarańczową część między dwoma różowymi trójkątami za pomocą narzędzia Shape Builder (Shift + M). Usuń ten pomarańczowy kawałek i połącz pozostałe ścieżki za pomocą narzędzia Shape Builder (Shift + M) lub z panelu Pathfinder.

Krok 14
Podstawowy kontur jest gotowy. Upewnij się, że nie ma żadnych dodatkowych punktów kontrolnych ani niepomalowanych ścieżek.

Krok 15
Wybierz kontur nietoperza i zmień kolor na czarny. Narysuj wokół niego duży żółty owal i kolejny czarny owal pod spodem, aby uzupełnić logo.






