Maska w Adobe Photoshop służy do ukrywania dowolnego efektu lub grafiki. Profesjonaliści korzystają z tego narzędzia między innymi po to, aby w każdej chwili móc wrócić do tego czy innego etapu pracy bez ponownego jej rozpoczynania. Jednak nawet nie będąc profesjonalistą, warto poznać tę prostą naukę. Przynajmniej po to, by poszerzyć swoje horyzonty.

Niezbędny
Adobe Photoshop
Instrukcje
Krok 1
Utwórz nowy dokument w Adobe Photoshop: kliknij pozycję menu "Plik" -> "Nowy" lub użyj skrótu Ctrl + N. W nowym oknie określ dowolne "Szerokość" i "Wysokość" (Wysokość), ustaw "Zawartość tła" na "Przezroczysty" i kliknij "Nowy".
Krok 2
Najpierw utwórz tło: kliknij pozycję menu „Warstwy” (Warstwy) -> „Nowe wypełnienie warstwy” (Nowa warstwa wypełnienia) -> „Wzór” (Wzór). W wyświetlonym oknie natychmiast kliknij „OK”. W następnym wybierz teksturę, którą lubisz najbardziej (autor użył kwadratowego arkusza zeszytu), pobaw się ustawieniem „Skala” i kliknij OK. W ten sposób stworzyłeś tło w postaci maski.
Krok 3
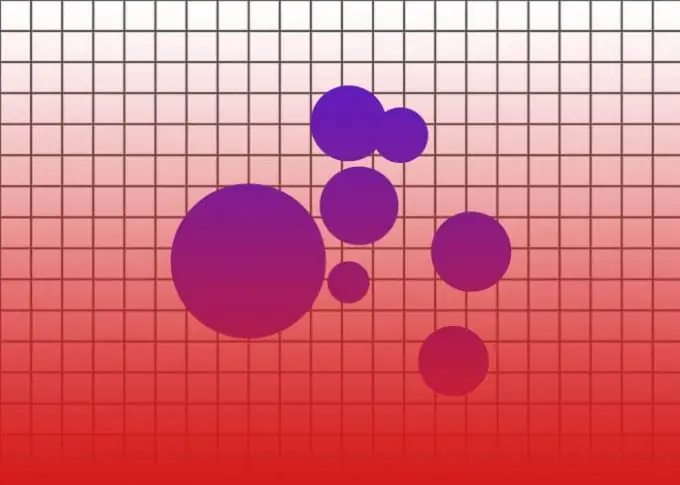
Wybierz narzędzie Elipsa (skrót klawiszowy U, przełączaj między sąsiednimi elementami - Shift + U), a na pasku opcji narzędzia wybierz "Ścieżki". Utwórz serię elips podobnych do tej na obrazie tytułowym tego artykułu.
Krok 4
Otwórz okno Warstwy i przejdź do zakładki Ścieżki. Jeśli nie, kliknij Okno -> Ścieżki. W tej chwili istnieje jedna ścieżka, która zawiera kilka narysowanych elips. Jeśli przyjrzysz się uważnie, są one pokazane w miniaturze na ikonie konturu. W rzeczywistości te elipsy są maską wektorową. Kliknij pozycję menu „Warstwy” -> „Nowe wypełnienie warstwy” -> „Kolor” (jednolity kolor). W wyświetlonym oknie od razu kliknij OK, w kolejnym wybierz kolor 511cd5 i kliknij OK. Elipsy zmienią kolor na niebieski.
Krok 5
Utwórz kolejną maskę: kliknij przycisk Utwórz nową ścieżkę w zakładce Ścieżki. Wybierz narzędzie Prostokąt (U, Shift + U) i zamknij nim całe płótno. To także maska wektorowa. Kliknij pozycję menu „Warstwy” -> „Nowe wypełnienie warstwy” -> „Gradient” (Gradient). W nowym oknie od razu klikamy OK, aw kolejnym stwórz gradient przechodzący od czerwonego do przezroczystego pod kątem 90 stopni. Kliknij OK. W rezultacie powinieneś otrzymać coś takiego jak obraz tytułowy.






