Odstępy między wierszami w dokumencie tekstowym to „odstępy między wierszami” lub „interlinia”. Domyślnie jest on powiązany z rozmiarem czcionki i ustawiany w jednostkach względnych - wraz ze zmianą rozmiaru odstępy między wierszami zmieniają się proporcjonalnie. Edytory tekstu mają kontrolki do kontrolowania tego parametru, a dokumenty hipertekstowe używają specjalnych poleceń CSS (Cascading Style Sheets) w tym samym celu.

Instrukcje
Krok 1
Aby zmienić odstępy między wierszami w dokumencie tekstowym, użyj edytora tekstu z funkcjami formatowania. Standardowy Notatnik do tego nie zadziała, ale na przykład edytor tekstu Microsoft Office Word ma wszystko, czego potrzebujesz - uruchom aplikację i załaduj do niej wymagany dokument.
Krok 2
Zaznacz fragment tekstu, którego odstępy między wierszami Ci nie odpowiadają. Jeśli chcesz zmienić interlinię w całym tekście, możesz użyć skrótu klawiaturowego ctrl + a, aby go zaznaczyć.
Krok 3
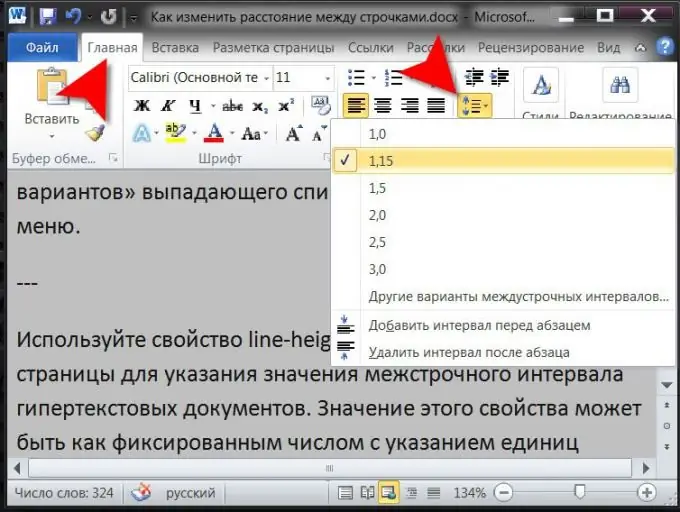
Rozwiń listę rozwijaną, klikając ikonę „Odstępy” znajdującą się na zakładce „Strona główna” menu aplikacji w grupie poleceń „Akapit”. Lista zawiera najczęściej używane wartości interlinii, a także link do uruchomienia okna z bardziej szczegółowymi ustawieniami ręcznego dostosowania interlinii („Inne opcje interlinii”). Gdy najedziesz kursorem na wiersze tej listy zawierające stałe wartości, zmieni się początek zaznaczonego tekstu, dzięki czemu będziesz mógł wizualnie wybrać najbardziej odpowiednią wartość.
Krok 4
Możesz obejść się bez menu edytora podczas zmiany odstępów między wierszami. Kliknięcie prawym przyciskiem myszy na wybrany fragment tekstu otwiera menu kontekstowe zawierające wiersz „Akapit” - wybierz go, a program Word otworzy to samo okno ustawień szczegółowych, które jest wywoływane w wierszu „Inne opcje między wierszami” w dół listy przycisku „Odstępy” w menu.
Krok 5
Użyj właściwości line-height w opisach CSS stylu strony, aby określić wartość odstępu między wierszami dla dokumentów hipertekstowych. Wartość tej właściwości może być stałą liczbą z jednostkami miary (na przykład 18px, 5.2em itd.) lub wartością względną określoną w procentach. Na przykład, aby wymusić zwiększenie domyślnego odstępu przeglądarki o jedną czwartą dla całej strony, dodaj opis stylu w następujący sposób do nagłówka:
* {linia-wysokość: 125%! ważne;}






