Istnieje kilka sposobów obracania obiektów w programie Adobe Illustrator, a dzisiaj opowiem Wam o jednym z nich na przykładzie tworzenia ikony kwiatka w stylu iOS7.

Niezbędny
- Program Adobe Illustrator
- Poziom biegłości: początkujący
- Czas na ukończenie: 15 minut
Instrukcje
Krok 1
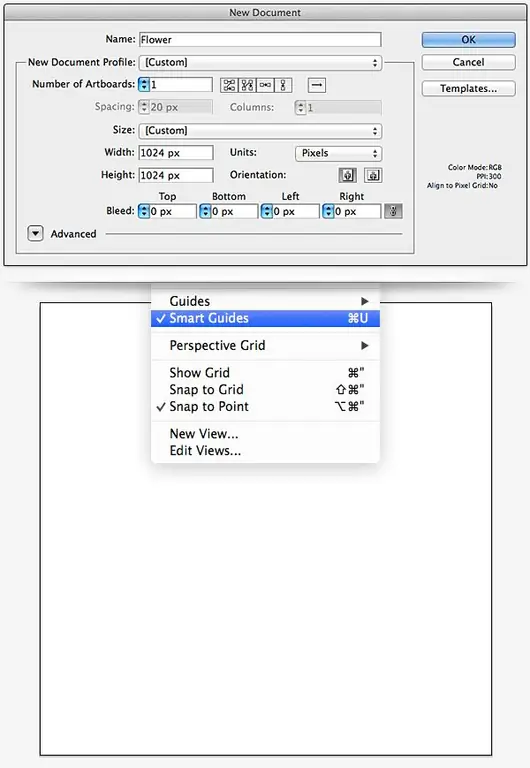
Utwórz nowy dokument o rozmiarze 1024 x 1024 pikseli. Jest to maksymalny rozmiar ikony dla Apple, więc go użyjemy. Następnie kliknij Widok> Inteligentne przewodniki. (Comman + U lub Ctrl + U).

Krok 2
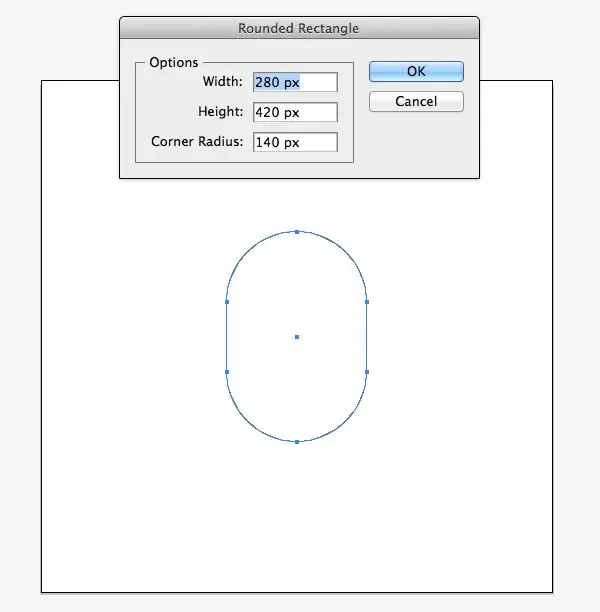
Wybierz narzędzie Rounded Rectangle Tool i kliknij obszar roboczy. W wyświetlonym oknie wpisz wartości jak na obrazku: szerokość 280px, wysokość 420px, promień 140px.

Krok 3
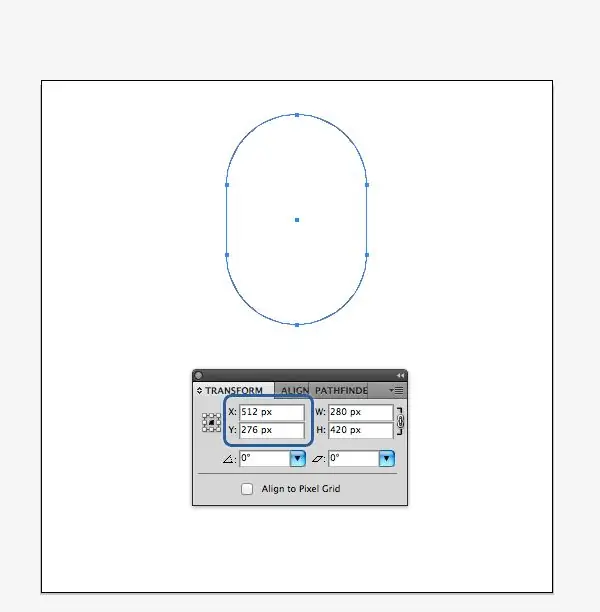
Przejdź do panelu Przekształć (Okno> Przekształć) i ustaw oś X na 512px i oś Y na 276px.

Krok 4
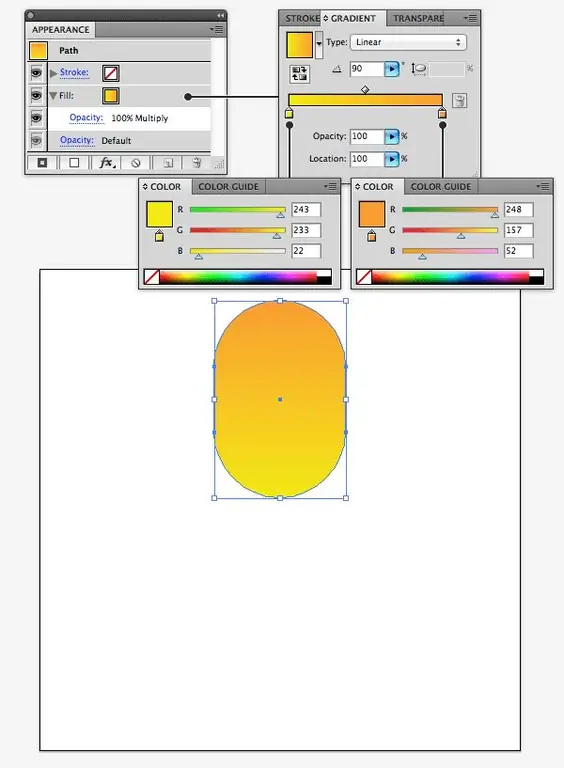
Mając wciąż zaznaczony płatek, przejdź do panelu Wygląd (Okno> Wygląd). Usuń obrys, wypełnij go gradientem, jak pokazano na rysunku, i zastosuj do niego tryb mieszania - pomnóż.

Krok 5
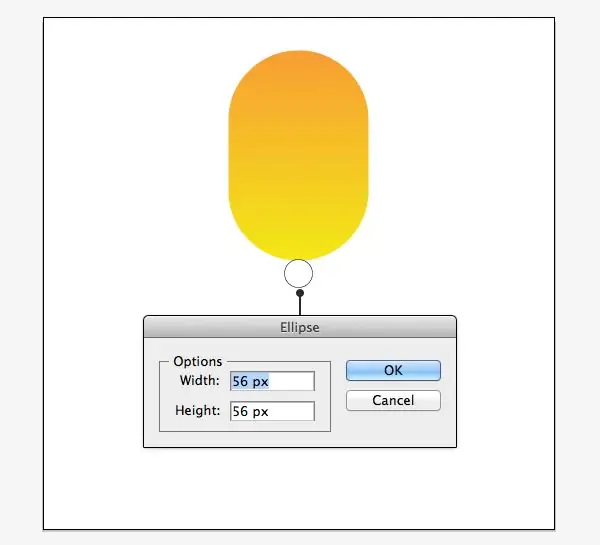
Wybierz narzędzie Elipsa (L), utwórz okrąg o wymiarach 56 x 56 pikseli i wyśrodkuj go na obszarze roboczym. Użyjemy go jako środkowego przewodnika, gdy obrócimy płatek.

Krok 6
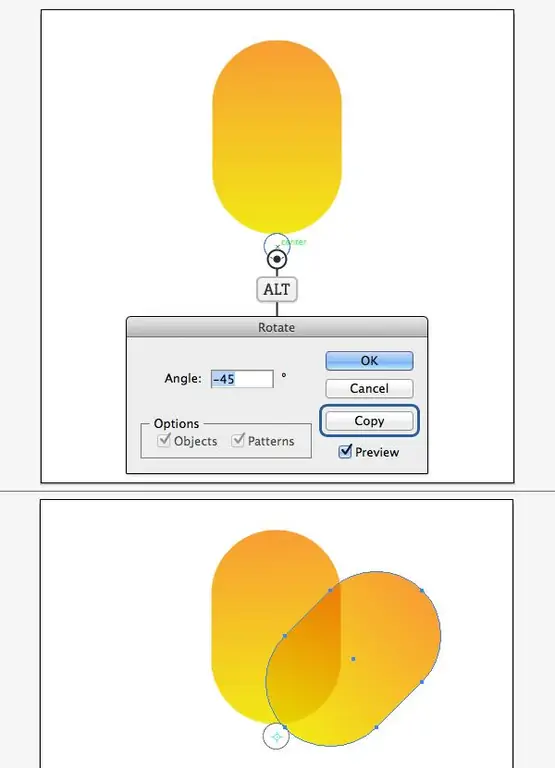
Weź narzędzie zaznaczania (V) i wybierz płatek. Następnie przełącz się na narzędzie do obracania (klawisz R) i umieść kursor na okręgu pośrodku obszaru roboczego. Zobaczysz mały krzyżyk w środku koła.
Przytrzymaj klawisz alt="Obraz" i kliknij krzyżyk. W oknie, które się otworzy, wprowadź wartość kąta -45º i naciśnij Kopiuj, aby powielić i obrócić nasz płatek.

Krok 7
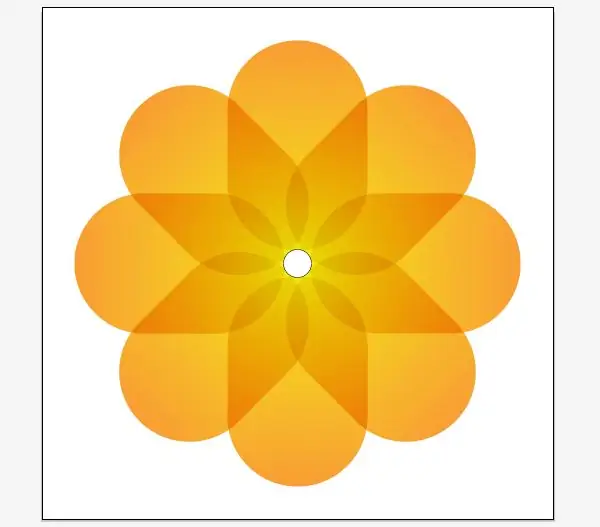
Powtórz czynność sześć razy z Object> Transform> Transform Again (Command + D lub Ctrl + D), aby zrobić osiem płatków.

Krok 8
Teraz możesz wybrać okrąg w środku i go usunąć.
Wybierz każdy płatek i wypełnij go gradientem. Do tego użyjemy 8 kolorów. Kolor początku gradientu jest taki sam jak kolor końca gradientu na poprzednim płatku.






