Tekstowe posty na blogu, wraz ze zwykłym tekstem, zawierają słowa i frazy wyróżnione na niebiesko i podkreślone. Kiedy klikniesz te słowa, zostaniesz przeniesiony na nowe strony internetowe - ten sam blog lub inny zasób. Te hiperłącza są tworzone przy użyciu kodu HTML.

Niezbędny
Komputer z połączeniem internetowym
Instrukcje
Krok 1
Wpisz tekst swojego posta na blogu. Wybierz tekst, który chcesz połączyć, najlepiej jedno lub dwa słowa. Kliknij kursor na początku.
Krok 2
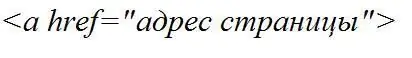
Wprowadź fragment kodu pokazany na ilustracji. Kliknij na końcu fragmentu i wklej drugi fragment kodu. Klikając na link w tym projekcie, użytkownik przejdzie do nowej strony w tym samym oknie i na tej samej karcie.

Krok 3
Możesz ustawić link, który otworzy się w nowym oknie. Aby to zrobić, na początku tekstu linku wprowadź fragment kodu z ilustracji. Na końcu tekstu linku wpisz tag:

Krok 4
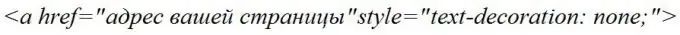
Jeśli nie chcesz, aby link był podkreślony, umieść kod z nowego obrazka przed tekstem linku, a końcówkę: za tekstem.

Krok 5
Aby łącze pojawiło się w ramce, wstaw znacznik z obrazu przed tekstem łącza. Znacznik końcowy jest taki sam jak w poprzednich opcjach. Zwróć uwagę, że obramowanie i cyfra 2 po tym słowie to grubość obramowania i jej wartość w pikselach, jednolity granat to niebieski kolor obramowania (możesz wpisać inny, jak chcesz), dopełnienie to odległość od liter do obramowanie w pikselach.






