Korzystając z połączonych narzędzi dwóch darmowych programów, Paint.net i UnRREEz, możesz tworzyć animowany tekst i inne ruchome obrazy. Korzystanie z wtyczek do programu Paint znacznie rozszerza możliwości tego wygodnego edytora graficznego.

Instrukcje
Krok 1
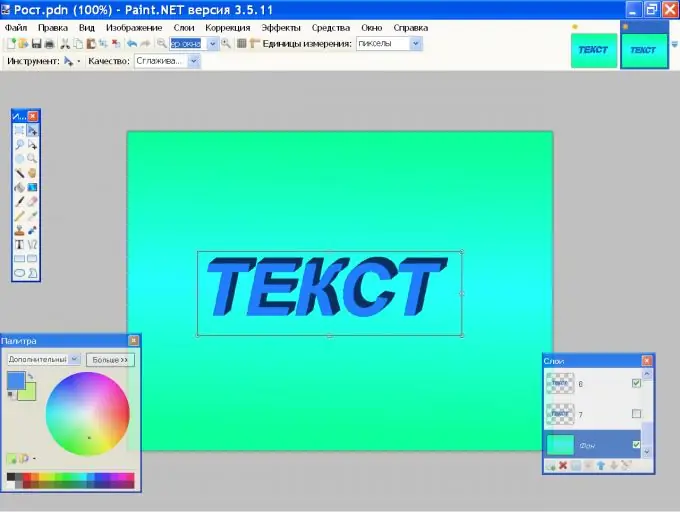
Utwórz nowy plik za pomocą polecenia „Nowy” z menu Plik lub otwórz odpowiedni gotowy obraz jako tło za pomocą polecenia „Otwórz”. W panelu Warstwy kliknij ikonę Dodaj nową warstwę, a następnie kliknij ikonę T na pasku narzędzi. Wybierz odpowiednią czcionkę i rozmiar, określ kolor tekstu na palecie.
Krok 2
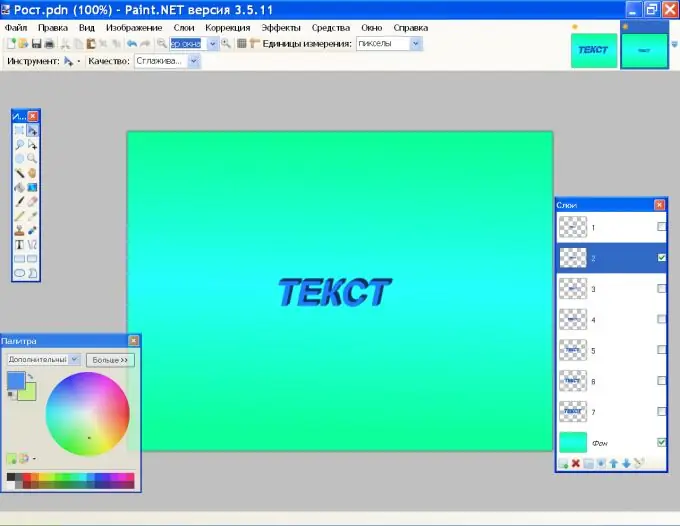
Utwórz kopię warstwy tekstowej, klikając odpowiednią ikonę w panelu warstw lub używając klawiszy Ctrl + Shift + D. Wyłącz widoczność pierwszej warstwy tekstowej, odznaczając pole przy jej prawej krawędzi i przejdź do kopii warstwy. Naciśnij S na klawiaturze i zaznacz tekst z prostokątną ramką. Na pasku narzędzi wybierz „Przenieś zaznaczenie”, przytrzymaj Shift, kliknij jeden z narożnych uchwytów przesuwania myszą i przeciągnij na środek warstwy, aby zmniejszyć rozmiar tekstu. Wciśnij Enter.

Krok 3
Zrób kopię tej warstwy i ponownie zmniejsz rozmiar tekstu. Powtórz operację kilka razy. Każda kopia stanie się ramą Twojej animacji. Im więcej klatek utworzysz, tym płynniejsza będzie animacja. Kliknij dwukrotnie warstwę z najmniejszym obrazem i nazwij ją „1”. Nazwij kolejne warstwy w kolejności „2”, „3” itd.
Krok 4
Usuń widoczność ze wszystkich warstw z wyjątkiem tła i pierwszej i zapisz obraz pod nazwą 1.

Krok 5
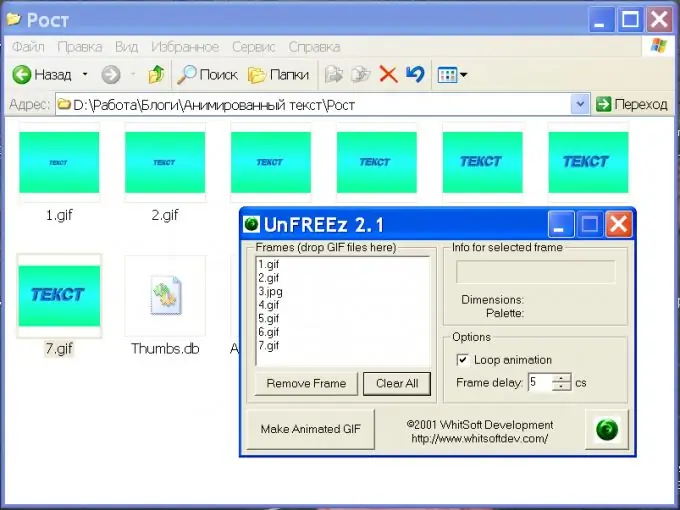
Uruchom program UnFREEz i przeciągnij, jedna po drugiej, klatki animacji do okna Klatki z folderu, w którym je zapisałeś. W polu Opóźnienie klatki ustaw szybkość klatek. Jeśli chcesz, aby wideo stale się obracało, zaznacz opcję Animacja w pętli. Kliknij Utwórz animację.

Krok 6
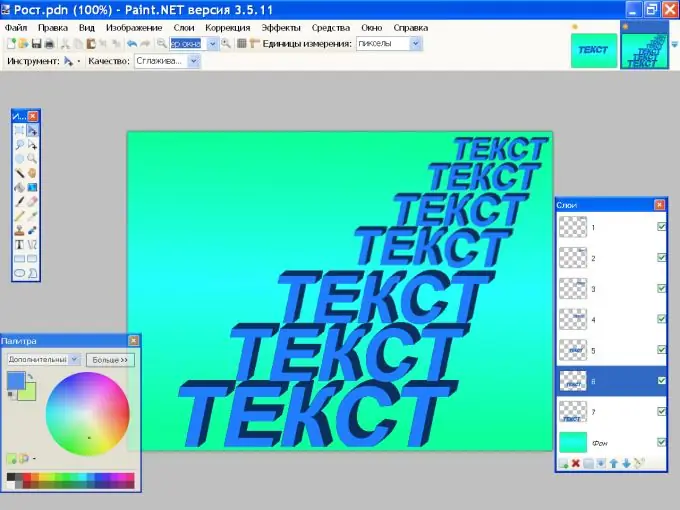
Możesz umieścić wszystkie obrazy nie w tym samym miejscu, ale z przesunięciem wzdłuż osi współrzędnych: od najmniejszego do górnego rogu, największego do dołu po przekątnej. Podczas tworzenia animacji pojawi się efekt powiększenia tekstu.

Krok 7
Możesz zmienić nie tylko cały napis, ale także poszczególne litery w nim - uzyskasz efekt „tańczącego” tekstu. Utwórz tyle kopii warstwy tekstowej, ile jest liter. Aktywuj pierwszą warstwę. Kliknij pasek narzędzi Wybór obszaru prostokątnego i obramuj literę. Jeśli wybierzesz czcionkę kursywą, będziesz musiał obrócić zaznaczenie o określony kąt. Aby to zrobić, zaznacz „Przenieś obszar zaznaczenia” na pasku narzędzi, kliknij prawym przyciskiem myszy wewnątrz zaznaczenia i nie zwalniając go, przeciągnij myszą. Ramka się obróci. Gdy ramka obróci się pod żądanym kątem, przeciągnij uchwyty przesuwania, przytrzymując klawisz Shift, aby zmienić rozmiar zaznaczenia.
Krok 8
Zaznacz „Przenieś zaznaczenie” na pasku narzędzi. Przytrzymaj Shift i przeciągnij uchwyty, aby zmienić rozmiar litery. Jeśli chcesz zmienić jego kolor, naciśnij S, ustaw żądany odcień na palecie, wybierz narzędzie Wypełnienie i kliknij podświetloną literę. Na następnej warstwie zmień rozmiar i kolor kolejnej litery itp. Wyłącz widoczność kopii warstw jeden po drugim i zapisz obrazy w formacie gif, jak opisano w kroku 4.






