Banery animowane są aktywnie wykorzystywane w projektowaniu stron internetowych, ponieważ mogą nie tylko dostarczyć użytkownikowi więcej informacji, ale także przyciągnąć uwagę. Istnieje kilka sposobów tworzenia takich obrazów.

Instrukcje
Krok 1
Aby stworzyć animowany baner, potrzebujesz jednego z edytorów graficznych. Problem można rozwiązać na dwa sposoby. Pierwszym z nich jest użycie programu do stworzenia każdej ramki banera jako osobnego pliku graficznego, a następnie połączenie ich w jeden. Drugi to praca w edytorze graficznym, który pozwala od razu tworzyć animowane obrazy.
Krok 2
Jeśli wybierzesz pierwszą opcję, potrzebujesz prostego edytora graficznego, takiego jak Paint lub GIMP, ale możesz użyć dowolnego innego, który jest dla Ciebie wygodny.
Krok 3
Uruchom program i utwórz nowy plik z wymaganymi wartościami szerokości i wysokości. Narysuj, napisz tekst lub wstaw obraz, to będzie pierwsza ramka przyszłego animowanego banera. Następnie zapisz ten plik w formacie.gif, a następnie w ten sam sposób utwórz drugą i kolejne klatki. W rezultacie powinieneś otrzymać liczbę plików.
Krok 4
Użyj programu, aby połączyć wiele obrazów w jeden plik, na przykład Namo.
Krok 5
Jeśli wybierzesz drugą opcję, będziesz potrzebować edytora graficznego zdolnego do samodzielnego tworzenia animowanych plików, na przykład Adobe Photoshop, Macromedia Flash itp.
Krok 6
Utwórz nowy plik w Photoshopie. Określ wymaganą szerokość i wysokość. Następnie utwórz nową warstwę, dla której wybierz w menu "Warstwy" -> "Nowa" -> "Warstwa". Utwórz tyle warstw, ile potrzeba, aby dopasować żądaną liczbę ramek banera. Narysuj (lub wklej) żądany obraz na każdej z warstw.
Krok 7
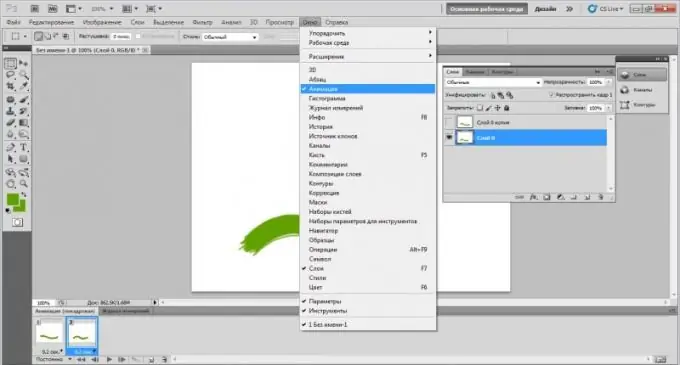
Następnie wybierz z menu "Okno" -> "Animacja". Określ żądany czas opóźnienia dla każdej klatki. Możesz również zobaczyć, jak będzie wyglądał przyszły baner. Zapisz wynikowy plik w formacie.gif.






